Hier zeigen wir, wie wir die strategischen Konzepte, die wir für unsere Kunden entwickeln, in die Tat umsetzen. Jedes Projekt ist eine Partnerschaft mit einem gemeinsamen Ziel: messbarer Erfolg.

Die Physio-Praxis Physio27 stand vor der Herausforderung, ihre inkonsistenten Branding-Elemente zu vereinheitlichen – besonders die Außenschilder waren überladen und erschwerten die direkte Erkennung. Wir haben diese Situation als Ausgangspunkt genommen, um durch Reduktion und Vereinfachung ein klares, konsistentes Erscheinungsbild zu entwickeln. Dies umfasste ein prägnantes Logo, kosteneffiziente, einfarbige Visitenkarten sowie neues Brief- und Rechnungspapier, die alle die Professionalität der Praxis widerspiegeln.
Im Zentrum aller Maßnahmen stand die Minimierung der Hürden für Patienten. Ob auf der neu gestalteten Homepage, den Flyern oder dem Geschäftspapier: Der direkte Blick auf die Leistungen und die einfache Möglichkeit zur Terminbuchung wurden prominent platziert. So entstand ein durchweg übersichtlicher und logischer Markenauftritt über alle Touchpoints hinweg, der nicht nur den professionellen Eindruck stärkt, sondern Patienten den Weg zu einer Behandlung so einfach wie möglich macht.




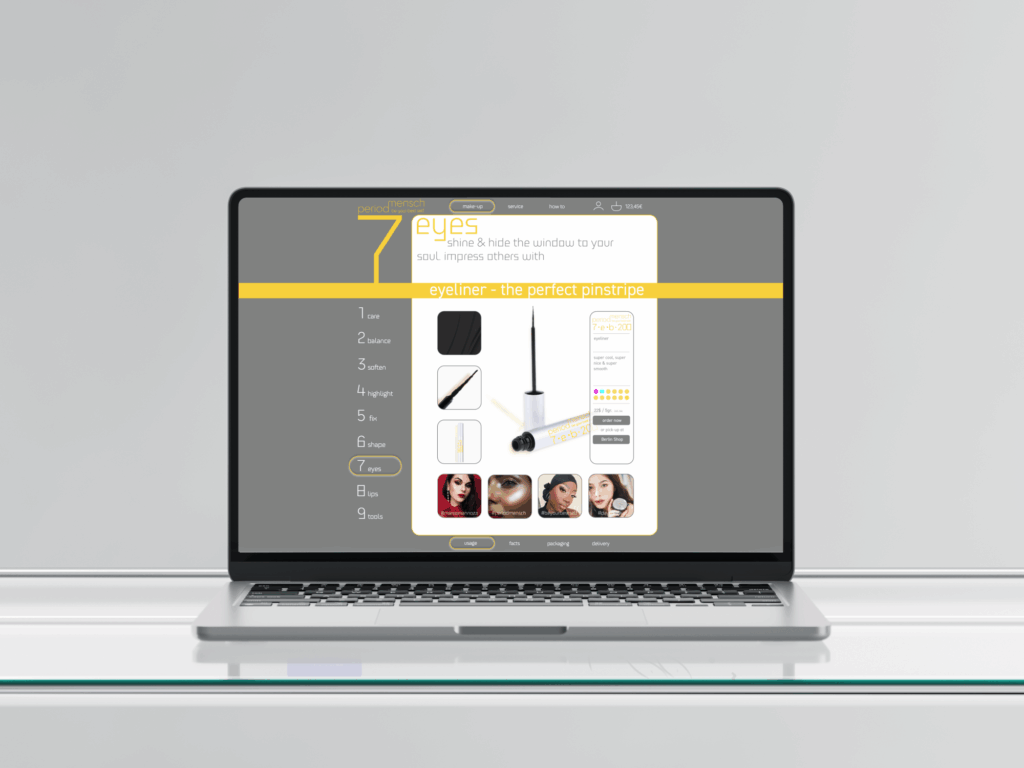
„period mensch“ wurde als (Re-)Branding für eine Make-up-Linie entwickelt, mit dem klaren Ziel, Make-up geschlechterübergreifend zugänglich zu machen. Wir brachen mit traditionellen Standards, indem wir ein „Closed Box“-Design und eine neuartige Produktidentifizierung einführten. Damit sprechen wir nicht nur eine vielfältige Zielgruppe an, sondern ermöglichen auch jenen einen niederschwelligen Zugang, die sich bisher noch mit gesellschaftlichen Vorurteilen im Kontext von Make-up auseinandersetzen mussten.
Der dazugehörige Shop wurde bewusst nicht nach üblichen Produktkategorien organisiert, sondern in Phasen der Make-up-Anwendung unterteilt. Das ermöglicht auch Einsteigern, die sich mit der gesamten Produktpalette noch nicht auskennen, einen einfachen und intuitiven Zugang. Zudem wurde bewusst Aluminium als Verpackungsmaterial gewählt, um durch ein „Sent-Back Reward System“ eine besonders starke und nachhaltige Kundenbindung zu erzielen.




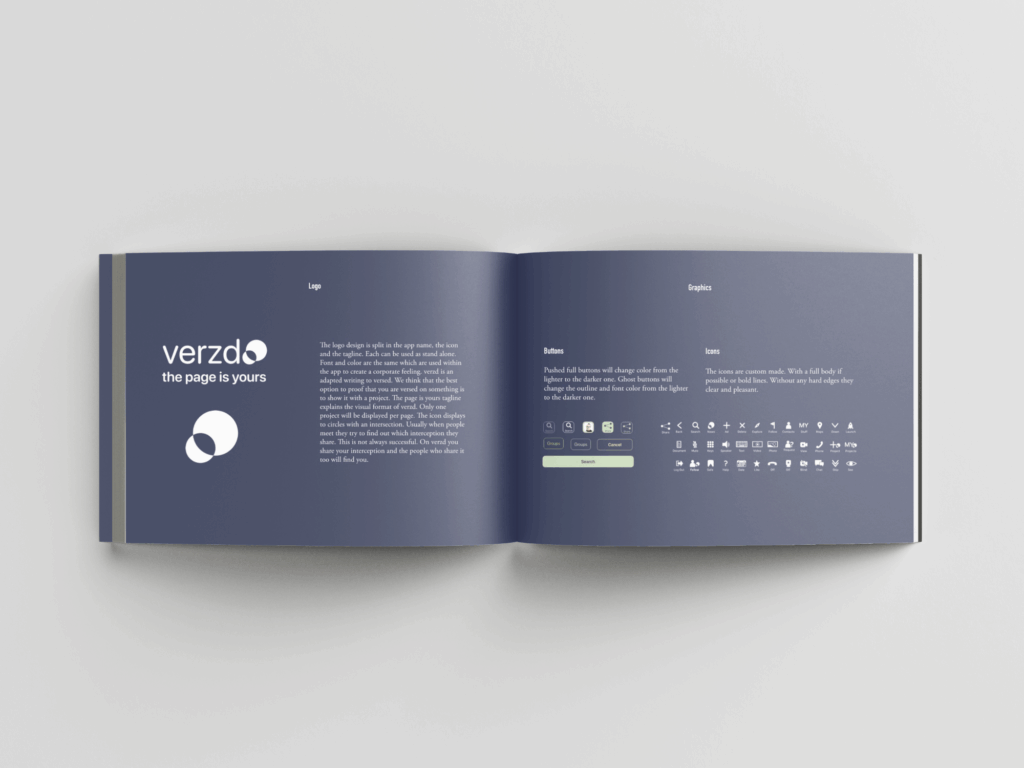
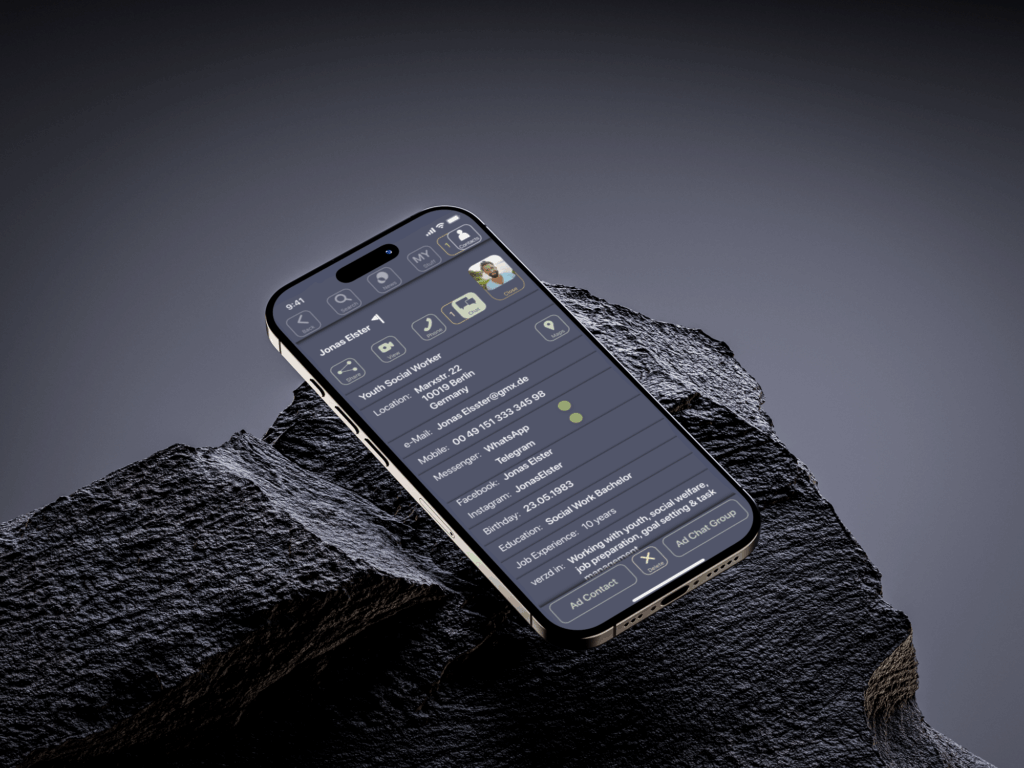
verzd (versiert) ist ein von mir während meiner Ausbildung zum UX Designer entwickeltes Social Network, das die Art und Weise, wie Menschen sich beruflich und persönlich verbinden, revolutioniert. Mein Ziel war es, eine Plattform zu schaffen, auf der Fähigkeiten und Interessen im Mittelpunkt stehen, anstatt klassischer Lebensläufe.
In einer Ära, in der sich Berufsfelder ständig wandeln und neue Kompetenzen gefragt sind, die oft noch nicht durch traditionelle Ausbildungen abgedeckt werden, bietet verzd die Lösung: Hier zählen eure tatsächlichen Fähigkeiten und Erfahrungen. Das Prinzip ist einfach und kraftvoll: Zeigt, was ihr könnt, und werdet gezielt von denen gefunden, die genau diese Talente suchen. verzd schafft so eine direkte und effiziente Brücke zwischen Talent und Bedarf, und fördert authentische Verbindungen.



Ein Gespräch mit uns ist niemals Zeit- oder Energieverschwendung, sondern immer der erste Schritt zu mehr Klarheit. Wir freuen uns darauf, euch und eure Vision kennenzulernen.